12 bonnes pratiques UX pour votre site mobile e-commerce

Si vous possédez un site e-commerce, vous devez savoir que le succès de votre site dépend de l'expérience utilisateur aussi appelée UX. Mais avez-vous mis en place les bonnes pratiques pour optimiser cette expérience sur mobile ? On vous propose un tour d’horizon des optimisations UX qui peuvent accélérer vos ventes.
Une page d'accueil multifonction pour capter l'intérêt des visiteurs
La page d'accueil propose une vue d'ensemble de votre site. Elle doit permettre à toute personne ne vous connaissant pas, de comprendre qui vous êtes, quels sont les produits que vous proposez, quels sont les points forts de votre boutique… Voyons ensemble quels éléments mettre en avant.
1 - Un Call-To-Action (CTA) visible au-dessus de la ligne de flottaison
La ligne de flottaison correspond à la "ligne imaginaire en dessous de laquelle le contenu d’une page n’apparaît plus à l'écran". Pour voir la suite de la page, il faut scroller, c'est-à-dire descendre avec sa souris ou son doigt.
Il est important de proposer un CTA visible dès que le visiteur du site arrive sur la page d’accueil : il est sur cette page pour se laisser tenter, découvrir les nouvelles collections et explorer les catégories de produits qu'il ne connaît pas encore.
 Le CTA "Je fonce" est visible dès qu'on arrive sur la page d'accueil du Slip Français.
Le CTA "Je fonce" est visible dès qu'on arrive sur la page d'accueil du Slip Français.
2 - Des CTA descriptifs pour susciter l'action
Ces Call-To-Action sont présents pour inciter le visiteur à naviguer sur le site pour découvrir de nouveaux produits et catégories. Chaque Call-To-Action doit avoir du sens et lui exprimer la valeur ajoutée qu'il aura en effectuant l'action.
 Sur le site web de Casa, vous "découvrez la tendance".
Sur le site web de Casa, vous "découvrez la tendance".
3 - Des carrousels se déclenchant à la demande des visiteurs
Quoi de plus désagréable pour l'utilisateur que d'avoir un carrousel dont l'image change automatiquement pendant qu'il la regarde ? Préférez une action de l'utilisateur via un swipe (glissement de l'écran) qui rendra votre visiteur acteur.
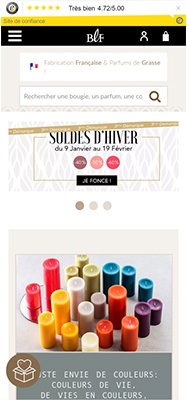
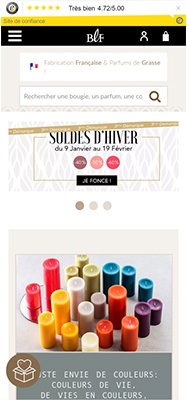
 Le site e-commerce Bougies La Française vous laisse faire défiler vous-même son carrousel.
Le site e-commerce Bougies La Française vous laisse faire défiler vous-même son carrousel.
4 - Présenter les produits du moment avec les catégories favorites
Pourquoi laisser vos clients chercher encore et encore pour arriver à la catégorie la plus vendue de votre site ? Vous pouvez proposer directement ces catégories sur votre page d'accueil pour faciliter leur accès.
 Le site King Jouet vous propose directement sur sa page d'accueil les catégories préférées, comme celle de la marque Playmobil.
Le site King Jouet vous propose directement sur sa page d'accueil les catégories préférées, comme celle de la marque Playmobil.
5 - Les offres saisonnières mises en avant directement sur la page d'accueil
Proposer à vos clients des offres saisonnières telles les soldes, le Black Friday ou la fête des mères est bon moyen pour optimiser votre conversion sur ces moments-là. Tous les produits sont groupés par thématique, ce qui facilite la visite du site par l'utilisateur.
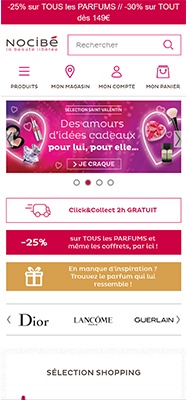
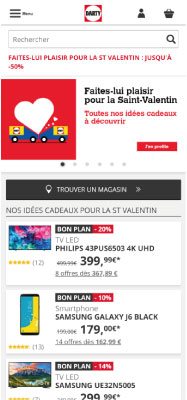
 Nocibé nous propose une sélection avec une offre spéciale jusqu'au 14 février, date de la Saint Valentin.
Nocibé nous propose une sélection avec une offre spéciale jusqu'au 14 février, date de la Saint Valentin.
6 - Rassurer les clients avec des avis et recommandations
Les avis et les recommandations sont une véritable plus-value quand ils sont bons car ils permettent de rassurer les visiteurs réalisant leur première commande.
 Le site Bouges La Française est certifié par "Trusted Shops", et cette recommandation apparaît tout en haut de l'écran mobile. Impossible de passer à côté de cette information !
Le site Bouges La Française est certifié par "Trusted Shops", et cette recommandation apparaît tout en haut de l'écran mobile. Impossible de passer à côté de cette information !
Une recherche optimisée pour une meilleure expérience utilisateur
Dès que votre site e-commerce comporte un grand nombre de produits, il est important de proposer une recherche pour faciliter la navigation. Bien optimisée, elle fera décoller vos ventes !
7 - Une barre de recherche présente sur toutes les pages
Placez la barre de recherche bien en vue pour faciliter la navigation et inciter les visiteurs à chercher le produit qui les intéresse.
 Cherchez un produit à tout moment grâce à la barre de recherche de Darty.
Cherchez un produit à tout moment grâce à la barre de recherche de Darty.
8 - L'autosuggestion pour la recherche
Quand un de vos visiteurs commence à taper les premières lettres d'une recherche, la fin du mot, des catégories ou directement des produits sont automatiquement proposés : c'est l'autosuggestion.
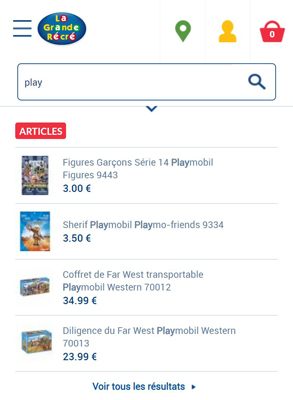
 La Grande Récré nous montre des visuels des boîtes de jouets directement sous la barre de recherche.
La Grande Récré nous montre des visuels des boîtes de jouets directement sous la barre de recherche.
9 - La correction des fautes d'orthographe pour mieux comprendre les recherches
Corriger les fautes d’orthographe permet ainsi de proposer une réponse à une recherche qui aurait échoué. La navigation et l'expérience utilisateurs sont plus fluides, et le visiteur perd moins de temps à identifier le produit qu'il recherche.
 Correction de l'orthographe de "plad" en "plat" sur le site de La Redoute.
Correction de l'orthographe de "plad" en "plat" sur le site de La Redoute.
Un menu bien construit pour offrir une navigation optimale
Le menu de votre site mobile e-commerce vous permet d'accompagner vos visiteurs jusqu'aux informations et produits qu'ils recherchent. Des conditions de livraison aux catégories d'articles, un seul mot d'ordre : la clarté.
10 - Un menu adapté aux différentes tailles d'écrans
Afin de ne pas réduire l'expérience utilisateur, il est recommandé de ne pas avoir un menu représentant plus de 1/5ème de la page.
11 - Un menu dynamique pour gagner en lisibilité
Pour ne pas noyer sous les informations votre visiteur, il est important de mettre en place un menu dynamique si vous avez un grand nombre de catégories. À chaque tap sur l'écran, le détail des sous-catégories apparaîtra.
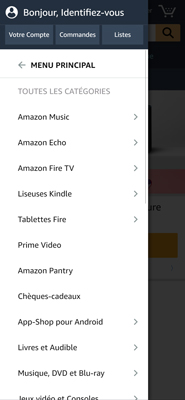
 Menu dynamique du site mobile d'Amazon.
Menu dynamique du site mobile d'Amazon.
12 - La mise en avant des informations importantes
Livraison gratuite, SAV 24h/24, le numéro du SAV ou l'adresse de votre boutique… Toutes ces informations peuvent apparaître dans le menu de votre site e-commerce pour en faciliter l'accès.
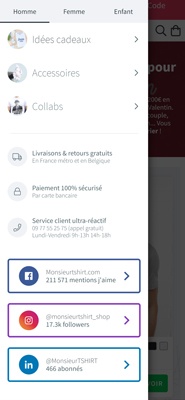
 Le site Monsieur T-Shirt affiche les informations importantes dans son menu.
Le site Monsieur T-Shirt affiche les informations importantes dans son menu.
Pour résumer :
Il est intéressant de s'appuyer sur l'expérience des grands sites e-commerce pour construire et modifier le vôtre : s'ils utilisent ces recettes, c’est que cela fonctionne !
Il faut également penser stratégie avant de modifier entièrement votre site e-commerce, et prendre du recul pour décider quels éléments sont les plus pertinents à mettre en place. L'A/B testing est une des solutions pour vous permettre de mesurer l'impact de vos changements.
Besoin d'une agence e-commerce ?
Prenez le temps de nous écrire, nous reviendrons très rapidement vers vous pour définir vos besoins et savoir comment nous pouvons travailler ensemble sur votre projet e-commerce.
Nous contacter