10 conseils UX pour optimiser la conversion de votre site e-commerce sur mobile

L'expérience utilisateur - ou UX - est un élément indispensable de votre site e-commerce. Du choix du produit à la page de remerciements, le visiteur doit se sentir en confiance mais aussi retrouver les informations qu'il recherche en un coup d'œil. Nous avons compilé dans cet article 10 conseils à appliquer de toute urgence sur votre boutique !
Des pages "catégorie" et "produit" claires
Les catégories sont le lien entre la demande du visiteur et le produit qui répondra à ses besoins et que vous lui proposez. Elles doivent remplir différentes caractéristiques pour devenir un vecteur efficace de conversion pour votre boutique.
1. Des filtres pour classer les produits
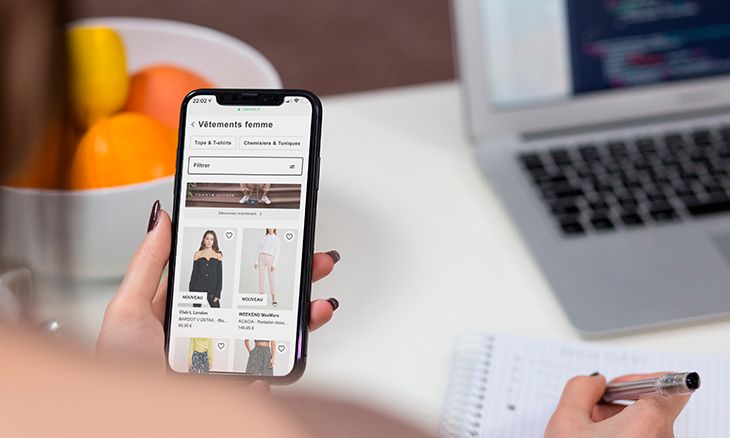
Les filtres de votre catalogue produits sont un vrai plus pour vos clients, qui peuvent détailler leurs envies. Des chaussures de femme ? Oui, mais il y en a plus de 300 paires.
Mais avec talon, en taille 37 et à paillettes pour les fêtes, il n'en reste qu'une vingtaine. Grâce aux filtres, seuls les modèles disponibles correspondant à la demande sont dévoilés et le client passe plus rapidement à la phase d'achat.
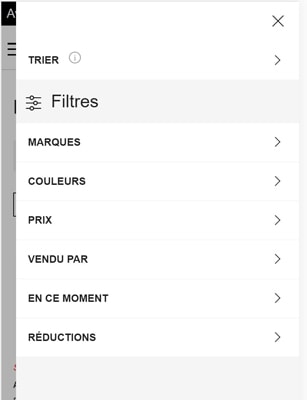
 Les filtres de recherche du site mobile La Redoute.
Les filtres de recherche du site mobile La Redoute.
2. Un prix au-dessus de la ligne de flottaison pour éviter la mauvaise surprise
Il est fortement conseillé de faire apparaître le prix du produit au-dessus de la ligne de flottaison. Votre visiteur ne sera pas déçu en découvrant un prix trop élevé pour son budget après avoir été conquis par le produit : il saura immédiatement à quoi s'attendre.
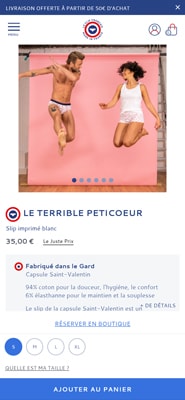
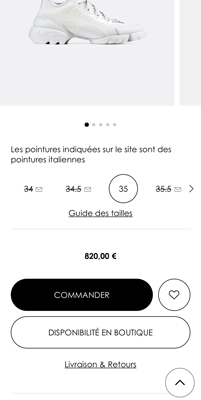
 Le prix de cet article du Slip Français est visible sans avoir à scroller.
Le prix de cet article du Slip Français est visible sans avoir à scroller.
3. Créer l'urgence pour déclencher l'achat
Les éléments d'urgence permettent de stimuler un acheteur indécis. "Plus que 2 disponibles", "fin de l'offre dans 24 heures" ou "5 autres visiteurs ont consulté ce bien dans les 6 dernières heures" sont des éléments qui favorisent l'achat d'impulsion.
La sensation de rareté poussera votre client à commander pour ne pas louper l'opportunité. Le site e-commerce Ali Express l'a très bien compris puisqu'il propose chaque jour une catégorie "ventes flashs". Ces ventes sont mises en valeur avec une barre de progression qui affiche le nombre d'articles déjà vendus.

4. Proposer une description claire pour chaque produit
Proposer une description détaillée de chaque produit permet de rassurer vos visiteurs en les informant sur la qualité, les matières, le détail de l'offre...
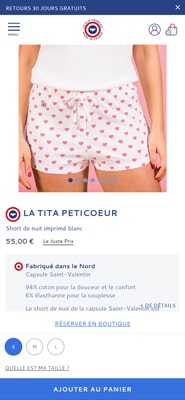
 Le produit est détaillé précisément sur le site du Slip Français.
Le produit est détaillé précisément sur le site du Slip Français.
5. Ajouter un bandeau de réassurance
Il est important de rassurer le visiteur pendant son parcours sur votre site e-commerce. Le bandeau de réassurance permet de mettre en évidence vos engagements et valeurs. Cela permet aussi d'accompagner les potentiels acheteurs qui hésitent à vous faire confiance pour la première fois.
Les retours sont gratuits ? Les frais de port offerts à partir d'un certain montant d'achats ? Mettre en avant ces informations en haut de page ou en pied bas de page fera décoller vos ventes !
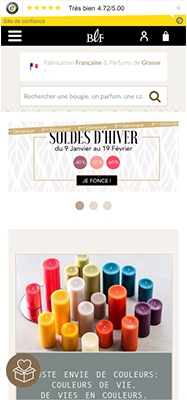
 Bougies La Française a choisi de mettre en avant les avis de ses clients pour rassurer ses visiteurs.
Bougies La Française a choisi de mettre en avant les avis de ses clients pour rassurer ses visiteurs.
6. Utiliser les Call-To-Action secondaires
Plutôt que de laisser uniquement le choix entre acheter ou quitter le site, il est préférable d'avoir un CTA secondaire pour retenir le visiteur sur le site.
Cela peut être de lui proposer d'ajouter le produit à une liste de souhaits, de le réserver en magasin ou même de demander de l'aide à un conseiller.
 Dior propose d'ajouter le produit dans une liste de souhaits ou de consulter la disponibilité en magasin.
Dior propose d'ajouter le produit dans une liste de souhaits ou de consulter la disponibilité en magasin.
Un tunnel de conversion épuré
Quand votre visiteur décide de commander le contenu de son panier, c'est le grand moment. Il est très important de respecter certaines étapes pour limiter le risque de fuite lors de la transformation du visiteur en acheteur. Découvrons ensemble les incontournables pour booster votre taux de conversion.
7. Permettre de continuer après l'ajout au panier
Quand un visiteur ajoute un produit à son panier, laissez-lui le choix de continuer ses achats ou de passer au règlement. Il n'aura pas la sensation qu'on le presse pour acheter et se laissera peut-être tenter par d'autres articles !
Besoin d'une agence e-commerce ?
Prenez le temps de nous écrire, nous reviendrons très rapidement vers vous pour définir vos besoins et savoir comment nous pouvons travailler ensemble sur votre projet e-commerce.
Nous contacter8. Sauvegarder le panier du visiteur
Autre idée pour augmenter l'expérience utilisateur et lutter contre l'abandon de panier : sauvegarder un temps donné le panier de votre client. S'il est indécis, n'a pas sa carte bancaire sur lui ou souhaite un avis extérieur sur son achat, pas de pression ! N'oubliez pas de lui envoyer un mail pour qu'il repense à finaliser son achat.
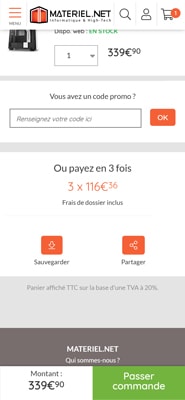
 Le site e-commerce Secure Matériel propose de sauvegarder ou partager votre panier.
Le site e-commerce Secure Matériel propose de sauvegarder ou partager votre panier.
9. Proposer le passage de commande en tant qu'invité
Certaines personnes ne souhaitent pas créer de compte sur chaque site à chaque fois qu'elles effectuent un achat. Ne vous privez pas de celles-ci en les obligeant à créer un compte mais préférez une session "invité" où le passage de commande est accéléré.
 Le bouton "achat rapide" permet aux acheteurs des Galeries Lafayette de rentrer le moins d'information possible !
Le bouton "achat rapide" permet aux acheteurs des Galeries Lafayette de rentrer le moins d'information possible !
10. Simplifier le tunnel de commande
Pour limiter la fuite, il est conseillé de réduire le nombre d'échappatoires avec un style épuré. Un en-tête de page uniquement composé du logo de votre site et avec peu de boutons.
À chacun de trouver son mode de fonctionnement en gardant en tête qu'un simple bouton peut permettre à un acheteur qui hésite de quitter la page du panier et de ne plus revenir.
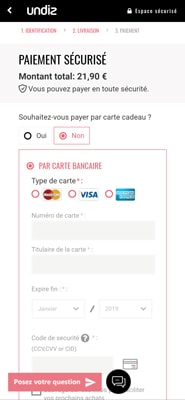
 Le style épuré du passage de commande sur Undiz limite le nombre de paniers abandonnés.
Le style épuré du passage de commande sur Undiz limite le nombre de paniers abandonnés.
Concevoir un site e-commerce ou le remettre au goût du jour est un projet conséquent, mais vous pourrez observer une évolution de vos statistiques en mettant en place ces conseils. Le plus important reste de concevoir votre plateforme marchande en Mobile-First, c'est-à-dire en pensant premièrement à son utilisation depuis un mobile.
