Qu'est-ce qu'est le lazy loading ?

Vous le savez, pour obtenir une meilleure place dans les résultats de recherche, il faut être bien vu par l'algorithme de Google !
En d'autres termes, il faut faire attention à de nombreux critères (même si certains sont gardés secrets) : sécurité, liens entrants et sortants, qualité du contenu, expérience utilisateur et même la vitesse de chargement du site lui-même.
En plus de cela, quand votre site internet met plus de 3 secondes à s'afficher, 40% de vos visiteurs partent avant même qu'il finisse de charger. Cela peut représenter un grand nombre d'internautes qui ne regardent même pas ce que vous avez à leur proposer...
Travailler sur la vitesse de chargement et d'affichage (celle perçue par l'utilisateur) est donc essentiel, tant pour votre référencement naturel que pour l'expérience de vos visiteurs.
Je vous propose dans cet article les clés pour comprendre ce qu'est le lazy loading et vous explique pourquoi il est indispensable en 2021 pour accélérer le chargement de votre site.
Le lazy loading, c'est quoi ?
Le lazy loading est le fait de charger les images et vidéos en différé pour afficher en priorité les éléments indispensables sur la page web : ceux au-dessus de la ligne de flottaison. En français cela peut se traduire par "chargement fainéant" : les images ne se chargent que si le visiteur scrolle assez pour qu'elles soient visibles.
Le meilleur exemple que je puisse vous donner ? Les réseaux sociaux. Que vous soyez sur Facebook, Instagram, Twitter, LinkedIn ou les autres, le fil d'actualité et les fils de commentaires se chargent uniquement quand c'est nécessaire : quand vous arrivez à cet endroit.
Imaginez le temps de chargement qu'il faudrait pour tout charger ; et que vous partiez au bout de 30 secondes. De nombreuses données auraient été chargées pour ne jamais s'afficher. Si vous êtes connectés sur votre wifi, pas de problème. Mais imaginez que vous soyez en déplacement : toutes vos données seraient utilisées pour très peu de temps passé réellement sur les réseaux sociaux.
Il est possible de mettre en place le lazy loading avec des plugins sur Wordpress, Shopify et les autres CMS, ou bien avec Javascript sur les sites web sur mesure.
Les avantages du lazy loading
Mettre en place le chargement différé possède des avantages intéressants, tant au niveau de l'expérience utilisateur que pour le référencement naturel.
1 - Réduisez le temps de chargement de votre site
Votre site web va gagner en performance : le temps d'affichage sera moins élevé car la vitesse de chargement sera réduite. Ce qui veut dire que la perception de vos utilisateurs sera meilleure.
Pour mesurer la performance de votre site web, vous pouvez vous rendre sur Dareboost pour vérifier la vitesse d'affichage et de chargement.
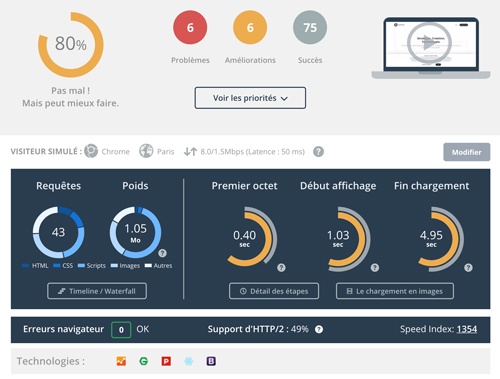
Chez Sysentive, on s'est prêtés au jeu : voici une capture d'écran de notre rapport d'analyse.

Nous pouvons remarquer qu'à peine 1 seconde après l'arrivée sur la page d'accueil, les premières informations apparaissent mais le chargement ne se termine qu'à 4,95 secondes.
Le plus de Dareboost, c'est qu'il nous donne des axes d'amélioration pour rendre notre site web encore plus performant.
Votre serveur sera aussi moins sollicité. Par exemple, si 100 000 personnes décident de se connecter en même temps sur votre site, le serveur devra charger 100 000 fois les images et vidéos.
Si le lazy loading est mis en place, il ne chargera que les éléments principaux, et laissera de côté le contenu non visible. Parmi les 100 000 visiteurs, tous ne scrolleront pas jusqu'en bas de la page, et tous ne resteront pas sur votre site : les informations n'auront pas été chargées pour rien par votre serveur.
2 - Améliorez votre référencement naturel
L'optimisation du SEO de votre site internet découle directement de l'avantage précédent : la performance. L'algorithme de Google favorise les sites rapides, mais les utilisateurs aussi.
Comme le moteur de recherche prend en compte le temps passé sur la page par les visiteurs, la vitesse d'affichage est importante.
Si un utilisateur décide de retourner dans les résultats de recherche au bout de 3 secondes parce qu'il trouve que votre site n'est pas assez performant, Google le sentira et le pénalisera.
Mais si vous mettez en place le lazy loading et que tout s'affiche très rapidement, mais que votre site continue de se charger en arrière-plan, votre visiteur aura plus de chances de rester car il sera capté par les premiers textes et les premières images à apparaître.
Concernant les images, vidéos et autres informations qui n'apparaissent pas, n'ayez pas peur qu'elles ne soient pas indexées par Google : les robots les enregistrent bien quand ils crawlent le site.
Concrètement, où utiliser le lazy loading sur votre site web ?
Même si vous ne vous en rendez pas compte (ce qui est bon signe), le lazy loading est partout et peut donc s'utiliser partout !
Voici quelques exemples d'utilisation pour votre entreprise :
Sur votre site e-commerce : vous pouvez le mettre en place sur une page avec beaucoup de produits, par exemple les pages de recherches et de catégories. En effet, vous n'avez aucun besoin de charger toutes les miniatures des produits car le visiteur n'ira pas forcément jusqu'en bas de la page.
Sur votre blog : dans vos articles, vous allez sûrement vouloir intégrer des images et vidéos. Profitez du lazy loading pour les faire charger quand votre lecteur sera arrivé à ce moment-là.
Sur votre site vitrine : vous possédez un site vitrine et avez des images et vidéos de haute définition ? Faire charger les images dès l'arrivée sur la page prendra du temps, mais les charger petit à petit permettra de moins solliciter le serveur.
Sur les carrousels : charger l'image visible est obligatoire, surtout si votre carrousel est en haut de votre page web. Par contre, les images suivantes peuvent être chargées quelques secondes avant d'être affichées.
Sur le menu et ses onglets : les logos et images n'ont pas besoin d'être chargés avant un survol de la souris. Peut-être que votre site ou produit ne conviendra pas et que le visiteur sera parti avant d'en avoir besoin...
Je vous conseille toutefois de ne pas soumettre tout votre site internet au lazy loading. Par exemple, les informations au-dessus de la ligne de flottaison sont primordiales, elles accrochent le visiteur et l’incitent à rester.
En résumé
Le lazy loading permet de différer le chargement des ressources de votre site et donc d'en réduire le temps de chargement. Ainsi, l'expérience de vos visiteurs est meilleure et votre référencement est amélioré.
Du site vitrine au blog, en passant par les sites e-commerce, vous pouvez le mettre en place rapidement grâce à des plug-ins ou en faisant appel à un développeur.
Même si Chrome et Firefox ont déclaré gérer le lazy loading en natif dans le futur, l'intégrer directement à votre site web vous permet une plus grande liberté et de gagner en performance immédiatement.
